تركيب القالب
رفع القالب
- - اولا : قم بحفظ نسخه احتياطية من القالب السابق الخاص بك عبر الضغط علي نسخ احتياطي/استعادة
- - ثانيا : قم ب الذهاب ل تبويب المظهر في لوحة تحكم المدونة , استخدم قالب من قوالب بلوجر الافتراضية
- - ثالثا : انسخ جميع اكواد القالب من الملف الذي قمت بتحميلة
- - رابعا : قم بتحرير اكواد المدونة عبر الضغط علي تحرير Html
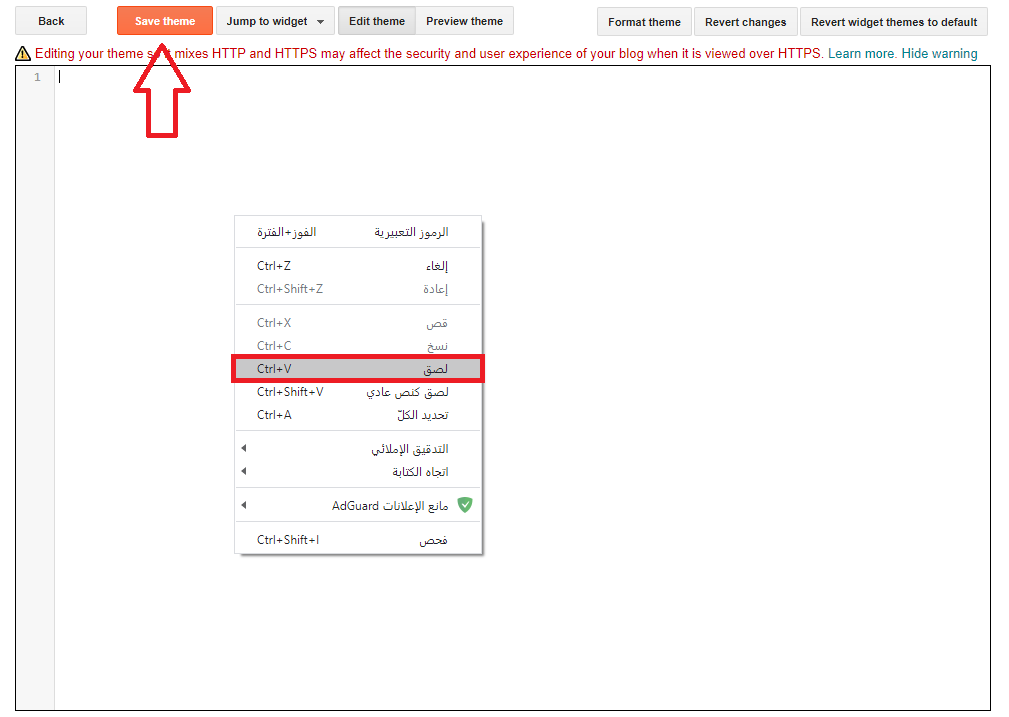
- - اخيرا : نقوم بحذف جميع الأكواد الموجودة ولصق محتوى ملف القالب الذي قمنا بنسخه والضغط على زر حفظ المظهر بعد الانتهاء

تفعيل القالب
بعد شرائك للقالب تواصل مع البائع سوف يقوم باعطائك رقم ايصال الدفع الخاص بك ومن ثم تقوم بالتوجه نحو صفحة التفعيل ومن خلال قسم طلب تفعيل سوف تقوم بادخال بياناتك صحيحة مع رقم ايصال الدفع ومن ثم سوف يظهر لك البيانات الخاصة بك مع كود التفعيل سوف تقوم بنسخ كود التفعيل وتتوجه الى صفحة التخطيط الى الاداة المعنونة باسم أداة التفعيل وتقوم بوضع كود التفعيل الخاص بك ... تقوم الان بالعوده سريعاً الى صفحة التفعيل وتضع روابط المدونات التي تريد التفعيل عليها ويمكنك التحكم بها وتغيريها.
الميتا تاج
أغلب أكواد الميتا في قالب ناز جاهزه وتعمل بشكل تلقائي حسب القيم التي يمكن استخلاصها من كل صفحة ، لكن بعض أكواد الميتا لابد من إضافتها بشكل يدوي داخل القالب .ولتسهيل العملية قمنا بعمل مولد الأكواد التالي :
بعد توليد الكود نقوم بنسخة ومن ثم نقوم بفتح تبويب المظهر والضغط على زر تحرير HTML سنجد في بداية الأكواد الجزء المكتوب أعلاه Manual Meta (Required) ما تحت هذا العنوان هو ما سنقوم بإستبداله إلى نهاية الكود والضغط على زر حفظ المظهر.
إعدادات القالب
داخل تبويب التخطيط يوجد عنصر إعدادات القالب هذا العنصر يمكن من خلاله التحكم في الكثير من الأمور البرمجية الصعبة داخل القالب لكن بطريقة بسيطة باستخدام بعض الأكواد القصيرة فقط . في الجدول التالي جميع الإدخالات التي يمكن استخدامها داخل عنصر إعدادات القالب وشرح وظيفة كل منها والقيمة الإفتراضية لكل إدخال :| الإدخال | الوظيفة | القيمة الإفتراضية |
|---|---|---|
| no-image | رابط الصورة البديلة في حالة عدم وجود صورة | url |
| no-userImage | رابط الصورة البديلة للكاتب في حالة عدم وجود صورة | url |
| font | تغير خط المدونة يمكنك التحكم في الخط عبر ادخال احد الخطوط التالية التي يدعمها القالب
almarai cairo changa droid jozoor messiri sans tajawal |
droid |
| mega-max | العدد الأقصى للتدوينات في قائمة الميجا | 10 |
| sup-web | دعم فيلتر -rw لتحويل الصور إلى إمتداد webp للتشغيل true للتعطيل false | false |
| comment-system | يتم اختيار أنظمة التعليقات المراد استخدامها وترتيب ظهورها مفصولاً بينها بعلامة - أمثله :
blogger-facebook-disqus facebook-disqus-blogger disqus-facebook |
blogger |
| fb-id | معرّف تطبيق Facebook في حالة استخدام تعليقات Facebook | غير معرف |
| dis-id | معرّف تطبيق Disqus في حالة استخدام تعليقات موقع Disqus | غير معرف |
| max-results | العدد الأقصى للتدوينات في صفحات البحث وصفحات التسميات | 10 |
| max-intro | العدد الأقصى للتدوينات في السلايدر الرئيسي
4 شرائح ثابته والباقي متحرك |
10 |
| max-ticker | العدد الأقصى للتدوينات في شريط الأخبار المتحرك | 20 |
| ve-carousel-max | عدد الشرائح في السلايدر الرئسي | 2 |
| max-rel | العدد الأقصى للتدوينات ذات صلة | 10 |
| option-comments | تعطيل إمكانية التعليق بصورة أو فيديو للتشغيل true للتعطيل false | true |
| NoMouse | تعطيل زر الفأرة الأيمن للتشغيل true للتعطيل false | false |
| NoSelect | تعطيل النسخ من المدونة للتشغيل true للتعطيل false | true |
| lazy-load | تأخير تحميل الاسكربتات والعناصر الغير أساسية لزيادة السرعة للتشغيل true للتعطيل false | true |
| lazy-body | تأخير ظهور المدونة بعد ربع ثانية للتشغيل true للتعطيل false | false |
| toc | عرض العناوين الثانوية في بداية المشاركة للتشغيل true للتعطيل false | true |
| sticky-aside | تثبيت القائمة الجانبية أثناء تمرير الصفحة لأسفل للتشغيل true للتعطيل false | true |
| menu-fixed | تثبيت قائمة الروابط الرئيسية أثناء تمرير الصفحة لأسفل للتشغيل true للتعطيل false | false |
| navtop-fixed | تثبيت الشريط العلوي أثناء تمرير الصفحة لأسفل للتشغيل true للتعطيل false | false |
| repeat-midad | تكرار إعلان منتصف الموضوع قبل أي عنوان جانبي للتشغيل true للتعطيل false | false |
| repeat-indexad | تكرار إعلان صفحات الأرشيف والبحث والتسميات بعد عدد من الموضوعات يمكنك كتابة أي عدد | 0 |
| authors-page | رابط صفحة المؤلفين | غير معروف |
| Tooltip | لعمل تلميحات على الوسوم التي تحتوي على العنصر title للتشغيل true للتعطيل false | true |
طريقة إضافة الإدخالات

تخصيص القالب
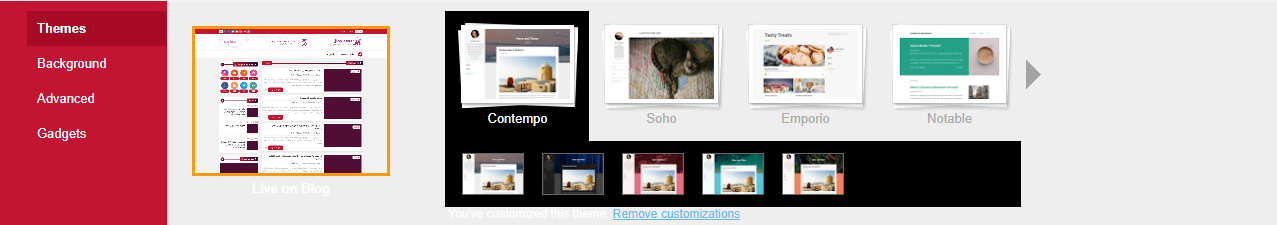
من تبويب المظهر نقوم بالضغط على زر تخصيص للدخول إلى صفحة مصمم المظاهر :- لتغيير خلفية القالب نقوم بالضغط على تبويب خلفية واختيار الخلفية المطلوبة أو رفع خلفية خاصه .
- لتغيير ألوان القالب نقوم بالضغط على تبويب متقدم واختيار الالوان المطلوبه.
- لتغيير مقاسات عرض القالب وعرض الشريط الجانبي والهوامش الداخليه والخارجيه للعناصر نقوم بالضغط على تبويب ضبط العروض.
- يمكن إضافة أكواد CSS خاصة إلى القالب من خلال الضغط على تبويب إضافة CSS

عناصر القالب
الشعار
هناك خيارين لعنصر الشعار في القالب :- إظهار أسم الموقع ووصفه.
- رفع صورة للشعار لتظهر بدلاً من الأسم والوصف.
- في حالة رفع صورة للشعار فأفضل مقاس للصورة هو عرض 300px وارتفاع 90px
القائمة الرئيسية
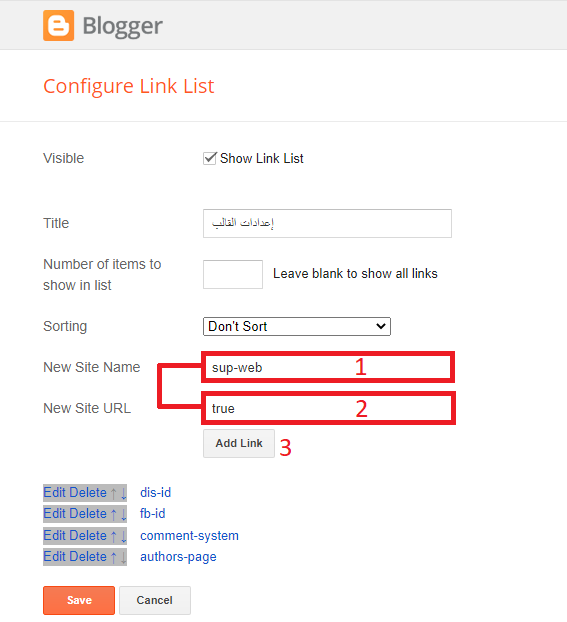
- في خانة أسم الموقع الجديد يتم إضافة عنوان الرابط.- في خانة عنوان URL للموقع الجديد يتم إضافة الرابط.
إضافة قائمة فرعية
لعرض قائمة فرعية تحت رابط رئيسي يتم إضافة _ قبل عنوان الرابط ، ثم ترتيب الروابط باستخدام الأسهم الصغيرة بالجانب الأيسر لجعل الروابط الفرعية أسفل الرابط الرئيسيإضافة قائمة فرعية داخل رابط فرعي
لعرض قائمة فرعية تحت رابط فرعي يتم إضافة __ قبل عنوان الرابط ، ثم ترتيب الروابط باستخدام الأسهم الصغيرة بالجانب الأيسر لجعل الروابط الفرعية أسفل الرابط الفرعيإضافة Mega Menu
لعرض سلايدر مقالات من إحدى تسميات المدونة يتم إضافة # ثم عنوان التسمية في خانة عنوان URL للموقع الجديد
شريط الاخبار والسلايدر
عنصري الواجهة السلايدر وشريط الأخبار المتحرك يتم إضافة محتواهم بالخيارات نفسها :- recent : لعرض التدوينات الأخيرة في المدونة.
- random : لعرض تدوينات عشوائية.
- تسمية : يتم إضافة أي تسمية من التسميات الموجودة في المدونة ( تأكد من تطابق حروف الإدخال مع حروف التسمية الموجودة في المدونة من حيث الهمزات والنقاط والمسافات حتى لا يظهر خطأ في الأداة ).

أقسام الصفحة الرئيسية
هناك عدة أشكال وخيارات مختلفة لأقسام الصفحة الرئيسية ، لذلك تم تجهيز النموذج التالي لتوليد محتوى أقسام الصفحة الرئيسية :الشكل الأول
الشكل الثاني
الشكل الثالث
الشكل الرابع
الشكل الخامس
الشكل الأول
الشكل الثاني
الشكل الثالث
الشكل الرابع
الشكل الخامس
بعد توليد كود القسم نقوم بالذهاب الى تبويب التخطيط ومن ثم الى منظقة التدوينات الإضافية ونقوم بإضافة أداة جديدة بالضغط على إضافة أداة من نوع HTML/JavaScript ويتم إضافة الكود الذي قمنا بتوليده بداخلها والضغط على زر حفظ.


عناصر إضافية
يوفر القالب عناصر إضافية يمكن إضافتها في الشريط الجانبي أو الفوتر باستخدام أكواد قصيرة تضاف إلى عنوان الأداةتأكد أن مكان كود الأداة [AO] أو [GL][1] أو [SM] بعد عنوان الأداة وليس قبل العنوان
عداد التواصل الإجتماعي
- قم بإضافة أداة جديدة من نوع قائمة الروابط.- في خانة العنوان أضف هذا الكود [SM].
- في خانة أسم الموقع الجديد يتم إضافة أسم الموقع ( بحروف صغيرة ) ثم فاصل - ثم يضاف عدد المشتركين. مثال : blogger-300k.
- في خانة عنوان URL للموقع الجديد يتم إضافة رابط صفحة الموقع.
- بعد إضافة كل موقع لابد من الضغط على زر إضافة إرتباط وبعد الإنتهاء من إضافة جميع الروابط نقوم بالضغط على حفظ. مثال :

الأكورديون
- قم بإضافة أداة جديدة من نوع قائمة الروابط.- في خانة العنوان أضف هذا الكود [AO].
- في خانة أسم الموقع الجديد قم بإضافة السؤال.
- في خانة عنوان URL للموقع الجديد قم بإضافة الإجابة.
- قم بالضغط على زر إضافة إرتباط وبعد الإنتهاء من إضافة جميع الأسئلة اضغط على زر حفظ.

معرض الصور
- يمكنك إستخدام هذه الأداة لعرض الصور الهامة أو لعرض مربعات إعلانية متجاوره- قم بإضافة أداة جديدة من نوع قائمة الروابط.
- في خانة العنوان أضف هذا الكود [GL].
- يمكنك التحكم في عدد الصور التي ستظهر في كل صف. القيم المتاحة هي 1 2 3 4 قم بإضافة القيمة المرغوبة في نهاية عنوان العنصر كما في المثال القادم:
- في خانة أسم الموقع الجديد قم بإضافة الرابط الذي سيفتح عند الضغط على الصورة.
- في خانة عنوان URL للموقع الجديد قم بإضافة رابط الصورة.
- قم بالضغط على زر إضافة إرتباط وبعد الإنتهاء من إضافة جميع الصور اضغط على زر حفظ.

شاهد أيضًا
- هذه الاداة متواجدة في التخطيط مخصصة لعرض اضافة شاهد أيضًا- من اجل تشغيلها فقط قم بالضغط على زر عرض الأداة.
- في خانة العنوان أضف هذا الكود من اجل إظهار الاداة اعلى المقال[top].
- في خانة العنوان أضف هذا الكود من اجل إظهار الاداة وسط المقال[mid].
- في خانة العنوان أضف هذا الكود من اجل إظهار الاداة اسفل المقال[bot].
- في حالة عدم إضافة اي كود ستظهر الاداة تلقائيا اسفل المقال .

الصورة البديلة
لتغيير الصورة البديلة انتقل الى المظهر » تعديل HTML »ابحث عن NoImage .ثم قم بتبديل الرابط الذي بعده برابط الصورة الخاصة بك
صفحة تحويل الروابط
اضافة اعادة التوجية هي ميزة مشهورة وهي تقوم ب تحويل جميع الروابط الخارجية في التدوينة الي صفحة داخل مدونتك بها عداد تنازلي لابقاء الزائر فترة اطول بمدونتك وايضا تستخدم في الربح الماديالمدخلات
سوف نذهب الى تبويب التخطيط والى الأداة المعنونة باسم صفحة تحويل الروابط ونقوم بادخال المتغيرات الاتيه :| الإدخال | الوظيفة | القيمة الإفتراضية |
|---|---|---|
| allow-redirect | خاص بتشغيل صفحة تحويل الروابط للتشغيل نضع القيمة true للتعطيل false | true |
| redirect-mydomains | هذه العلامة - غير مستحسن - تقوم بتحويل الروابط الداخلية لمدونتك مثلا عند الإنتقال بين التدوينات المنشورة..فتمكينها ربما يسبب بعض الإزعاج للزائر والقرار لك في ما تختار للتشغيل نضع القيمة true للتعطيل false | false |
| name-page | مهم جدا فهو إسم مسار صفحة التحويل .. دوره هنا كإحتياط في حال كان إسم مسار الصفحة ليس redirect تستطيع حقن الإسم الجديد في السكربت فقط من هنا. مثلا..لنفترض أنك وجدت إسم المسار للصفحة /p/redirect-22 فبدل إنشاء صفحة جديدة نأخذ فقط إسم المسار redirect-22 ونضعه كقيمة جديدة | غير معروف |
| timer | خاص بالعد التنازلي قبل تجهيز الرابط نضع الرقم الذي نريده كقيمة وإذا إفترضنا ان الرقم الإفتراضي هو 10 بمعنى ان الزائر سوف ينتظر 10 ثواني لتجهيز الرابط | 10 |
| تنويه .. المجموعة التالية خاصة بحقل الإعلان الموجود فوق العداد التنازلي لايجب إستخدام كل العلامات دفعة واحدة بل يتم الإختيار بين كل معرف المراد إستخدامه | ||
| ads-text |
لعرض إعلان نصي ضع القيمة :
إسم المعلن | رابط النقر | سمة التتبع nofollow أو dofollow .. ونقوم بالفصل بين كل إدخال بالرمز | بالشكل الآتي على سبيل المثال : ناز|https://www.example.com|nofollow |
غير معروف |
| ads-img |
لعرض إعلان به صورة بدل النص ضع القيمة :
رابط صورة المعلن | رابط النقر | سمة التتبع nofollow أو dofollow .. ونقوم بالفصل بين كل إدخال بالرمز | بالشكل الآتي على سبيل المثال : https://3.bp.png|https://www.example.com|nofollow |
غير معروف |
| ads-google |
إذا أردت وضع شفرة إعلان أدسنس نضع القيمة :
شفرة الإعلان - ولكن يجب قبل وضعك الشفرة كقيمة قم بتحويل الشفرة بواسطة محول الأكواد أو فقط إبحث في الشفرة وتأكد على أن تكون علامات التنصيص المزدوجة " بهذا الشكل ' وذلك لكي يتم قرائتها بشكل جيد داخل الأداة. |
غير معروف |
| باقي إعدادات صفحة تحويل الروابط | ||
| block-redirect | خاص بمنع روابط معينة من التحويل والفكرة أننا نضع إسم النطاق facebook.com كقيمة وإذا كان عندك أكثر من نطاق قم بالفصل بينهم بـ | مثل :
facebook.com|youtube.com|mail.google.com|plus.google.com .. إلخ |
غير معروف |
| themes | خاص بإمكانية تغيير ثيمات العداد فهناك ثلاث أنماط يمكن التبديل بينها وهي rotate او scale او progress | progress |
| redirect-auto | خاص بالتحويل التلقائي للرابط بدون الضغط على الز للتشغيل نضع القيمة true للتعطيل false | false |
طريقة التركيب
- إنتقل للمدونة >> ثم إلى الصفحات >> ثم قم بإنشاء صفحة جديدة بعنوان redirect
- من خلال >> إعدادات الصفحة >> خيارات >> تعليقات القراء >> عدم السماح
- الآن إنتقل من وضع التأليف إلى HTML ثم إختر موضع مناسب للأداة
- قم بنسخ الكود التالي وضعه داخل حقل المحرر تماما كما في الصورة
 تنبيه : عند عرض الصفحة ستلاحظ أن إسم المسار في خانة بحث المتصفح هو رابط مدونتك ثم بعده /p/redirect مثلا.
تنبيه : عند عرض الصفحة ستلاحظ أن إسم المسار في خانة بحث المتصفح هو رابط مدونتك ثم بعده /p/redirect مثلا.
 فإذا كان العنوان لايحتوي على كلمة redirect تقوم بنسخ الكلمة الجديدة وحقنها في الإدخال name-page في إعدادات صفحة تحويل الروابط من التخطيط كما هو موضح
للتذكير إضغط هنا
فإذا كان العنوان لايحتوي على كلمة redirect تقوم بنسخ الكلمة الجديدة وحقنها في الإدخال name-page في إعدادات صفحة تحويل الروابط من التخطيط كما هو موضح
للتذكير إضغط هنا
المؤلفين والإعلانات
 من خلال هذا القسم يتم إضافة أداة خاصة بكل كاتب تشمل جميع بياناته ويمكن من خلالها التحكم في عدة أشياء في نفس الوقت ، مثل :
من خلال هذا القسم يتم إضافة أداة خاصة بكل كاتب تشمل جميع بياناته ويمكن من خلالها التحكم في عدة أشياء في نفس الوقت ، مثل :
1. إضافة نبذة عن الكاتب.
2. إضافة رتبة أو وظيفة الكاتب في المدونة.
3. إضافة روابط الصفحات الشخصية للكاتب على مواقع التواصل الاجتماعي.
4. إضافة وحدات اعلانية مستقلة لكل كاتب تظهر في تدويناته فقط.
5. إضافة القسم المسؤل عنه الكاتب في المدونة.
ظهور الملف الشخصي للكاتب أسفل تدويناته أو في صفحة المؤلفين بشكل جماعي أو فردي يعتمد على وجود أداة تخص الكاتب في منطقة المؤلفين ، بمعنى أنه إذا لم يتم إضافة أداة بأسم الكاتب في منطقة المؤلفين فلن يظهر ملفه الشخصي أسفل تدويناته ولن يظهر كذلك في صفحة المؤلفين .
يوجد أداة جاهزة بعنوان إعلانات داخل المقالة هذه الأداة هي الوضع الإفتراضي حيث يمكن استخدام هذه الأداة في حالة الرغبة في ظهور وحدات اعلانية موحدة في جميع التدوينات بغض النظر عن الكاتب أو في حالة عدم وجود شفرات إعلانية شفرات إعلانية في أداة كاتب المقال.
طريفة التركيب
أولاً - نقوم بالضغط على إضافة أداة ونبحث عن أداة قائمة الروابط ونضغط على زر إضافة.ثانياً - نقوم بكتابة أسم المؤلف في خانة العنوان ، ولابد أن يكون أسم المؤلف المكتوب في العنوان متطابق مع أسم المؤلف في المدونة من حيث الهمزات والنقاط والمسافات...إلخ .
ثالثا - نقوم بإستخدام الإدخالات التالية لإضافة محتوى الأداة الخاصة بالكاتب :
| الإدخال | الوظيفة |
|---|---|
| rank | رتبة الكاتب في المدونة |
| about | وصف الكاتب في المدونة |
| label | القسم المتخصص به الكاتب |
| website | رابط الموقع الشخصي للمؤلف |
| top-ad | شفرة إعلانية تظهر في بداية جميع مقالات هذا المؤلف |
| mid-ad | شفرة إعلانية تظهر في منتصف جميع مقالات هذا المؤلف |
| bot-ad | شفرة إعلانية تظهر في نهاية جميع مقالات هذا المؤلف |
| str-ad | شفرة إعلانية تظهر قبل عنوان جميع مقالات هذا المؤلف |
| pgn-ad | شفرة إعلانية تظهر قبل أزرار تقسيم المقال في جميع مقالات هذا المؤلف |
| rlt-ad | شفرة إعلانية تظهر قبل المقالات المشابهة في جميع مقالات هذا المؤلف |
| cmt-ad | شفرة إعلانية تظهر قبل التعليقات في جميع مقالات هذا المؤلف |
| end-ad | شفرة إعلانية تظهر أسفل التعليقات في جميع مقالات هذا المؤلف |

أكواد قصيرة
بعض الأكواد القصيرة يمكن استخدامها داخل التدوينات او لعمل صفحات ثابته مثل صفحة المؤلفين أو صفحة نموذج الاتصال . ويتم إضافة الكود داخل تبويب HTML أثناء كتابة المشاركة.
جميع الأكواد تأتي مع ملف القالب.
نصائح مفيدة للمدونين
- كمبرمج دعني أعطيك أهم نصيحة عندي وهي لا تقم أبداً بإدراج أي شفرة في قالبك سواء كانت إعلان أو مكون إضافي إلا إذا تأكدت من مصدرها جيداً.
- عند التدوين إهتم بمظهر المنشورات خصوصاً العناوين وإستعن بمولدات الأكواد القصيرة لإدراج الوسوم والرسائل والصناديق.
- إحرص على إضافة وصف قصير للمشاركات في مربع وصف البحث الذي يظهر أثناء كتابة المشاركة.
- إحرص دائماً على وضع صورة رئيسية في مقدمة مواضيعك وإجعلها جذابة وبقياس واحد مثلاً 800px × 500px
- عند إدراج صورة في المقال قم بإضافة إسماً لها ونصاً بديلاً والأهم إضغك على الصورة وإجعلها بقياس - كبير-
- لا تنسى إدراج تسميات للمنشور على الأقل إجعله مدرج في قسمين مثلاً - برامج - حماية -
- خصص يوم كامل في الأسبوع لتصحيح موضوعاتك وتصحيح الأخطاء الإملائية للتأكد من عدم وجود أكواد ناقصة أو روابط معطلة.
- تجنب تكرار ونسخ المواضيع وتعلم ان تبدع في جلب المعلومة فصدقني الكثرة لا تعني النجاح إنما هي في النادر المفيد.
- إحذر أن تتجاهل تعليقات زوارك ومتابعيك مهما كانت ملحة وحتى لو كانت أحياناً سخيفة وغير ذات معنى فلاتنسى أن زوارك جزء من نجاحك.
- أرجوك قم بقرائة ملحق شرح القالب جيداً ولا تسرع لضمان أفضل نتيجه لك ولنا.




